ボクの記事を読んでいただき☆を付けてくださった方のブログを見に行ったら皆さんとても魅力的なブログを書いてらっしゃったので、HTML、CSSが全くわからないボクでもどれくらいカスタマイズできるかチャレンジしてみました。
※ボクは元システムエンジニアですが、Webデザインに関しては全くの素人なので右も左もわからない状態でのチャレンジです!

参考にしたブログ
まずは見出しのカスタマイズをしてみました。
以前も色々と調べて見出しをカスタマイズしたのですが、いまいちパッとしなかったので再度カスタマイズにチャレンジしました!
まずは色々検索し、「サルカワ」という サルカワさんのブログを参考にさせていただきました。
サルカワさん勝手にお世話になりましたm(_ _)m
ボクが使った見出しは「4. アイコンフォントを使った見出しサンプル」です。
この見出しただコードをコピペするだけじゃなくて、FontAwesomeを使うという少し手が混んでいるところに惹かれました!
上記のサルカワさんのブログにも、「Font Awesomeの使い方」と説明を書かれていますが、こちらでもサルカワさんのリンクを貼っておきます。
記事の「2. 使用準備」の「方法1. CDNを使う」の方法が簡単です。
こちら、Font Awesome 5 について書いてくださっているのですが、現在の Font Awesome のバージョンは「6.0.0」です。
なので少し工夫する必要があります。
説明の中で、「V5.6.1」と記載されている部分を「v6.0.0」に変更します。
まず貼り付ける場所は、はてなブログの
[設定] -> [詳細設定] -> 真ん中より下の方の[<head>要素にメタデータを追加]
に貼り付けます。
Font Awesome設定
Font Awesome の登録
あとは、Font Awesomeの登録をするだけです。
①Font Awesome登録方法
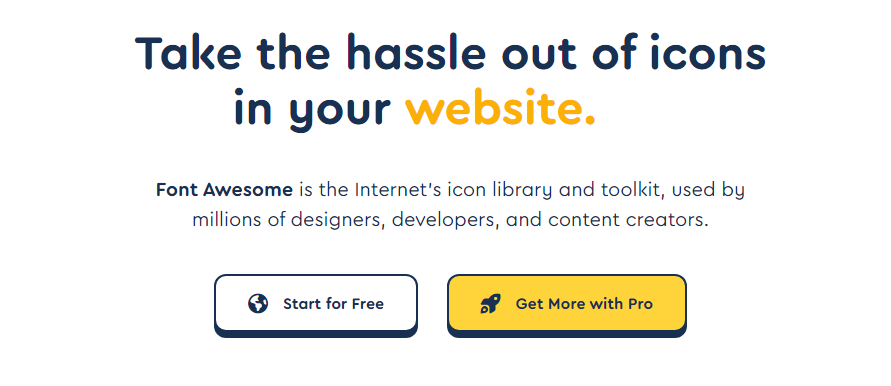
下画面の[Start For Free]を選択します。

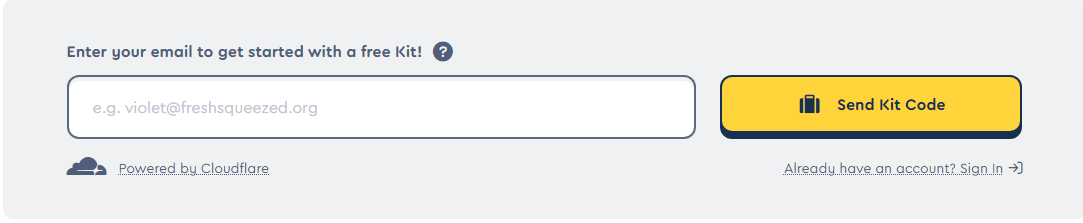
②下画面にメールアドレスを入れて[Send Kit Code]を押します。

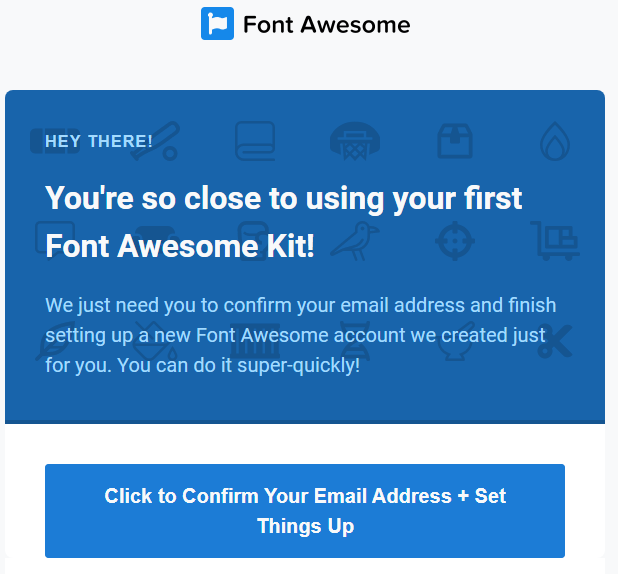
③ ②で入力したメールアドレスに Font Awesome からメールが届きます。
下の画像の「Click to Confirm Your Email Address + Set Things Up」を
クリックするとFont Awesomeのサイトに飛びます。

④パスワードを設定します。
⑤名前を入力します。
(※④⑤画像無くてすみません。)
以上でFont Awesomeの登録完了です。
Font Awesome の Kitコードの取得
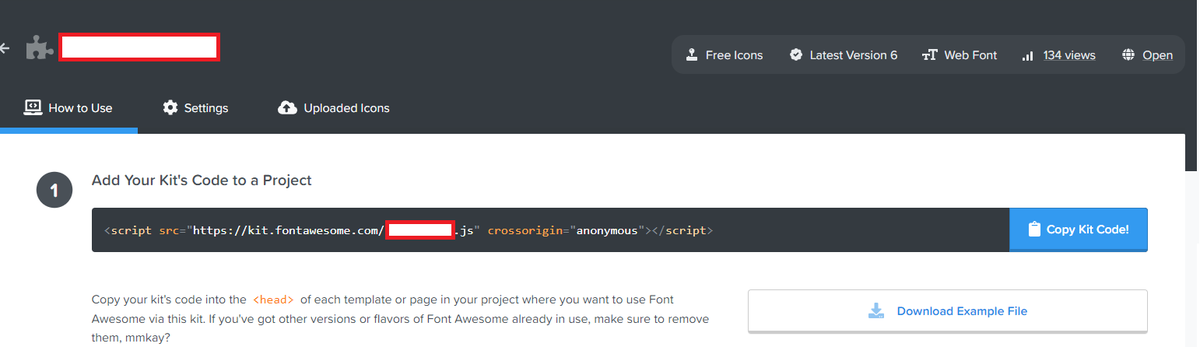
① 登録後、ログインした状態でTop画面のYour Kitsボタンをクリックします。

② 下の画面が表示され「ここに書いてあるコード」に書いてあるコードを
クリックします。

③ 下の図に記載されているコードをコピーして、「参考にしたブログ」の項目で
紹介したコードと同じ
はてなブログの [設定] -> [詳細設定] ->
真ん中より下の方の[<head>要素にメタデータを追加]
に貼り付けます。

これで準備は完了です。
Font Awesome のアイコンが使えるようになりました。
見出しをカスタム
Font Awesomeの登録が終わったのであとは見出しをカスタムするだけです。
↑のサルカワさんのブログで色々とおしゃれな見出しを紹介してくださっているのですが、はてなブログの場合はこのままコピペしても正常に表示されないことがあります。
ボクは、正常に表示されませんでした。
CSSを入力する部分は、デザイン -> カスタマイズ -> {}デザインCSS の部分です。
サルカワさんのコードで見出しの部分が h1 とか h2 とか書いてありますが、はてなブログの場合の見出しは、
大見出し:h3
中見出し:h4
小見出し:h5
です。
また、上の 「h3」とそのまま変換しただけではだめで、「.entry-content h3」と入力しないと表示されません。
それでも表示されない場合は、見出しを一度リセットしないといけないらしいんです。
私もよく理解してませんが!その場合は、以下のコードを見出しをカスタムするコードの直前に入力すると見出しをリセットできます。
これで、見出しのカスタムができました。
見出しのアイコンを変える
でも、アイコンも変えてオリジナリティ出したい!って思いませんか?
その時は、アイコンのコードを持ってくるのです。
サルカワさんのコード内に
上記のコードが入ってると思います。
ここの 「f00c」の部分を変更するとアイコンを変えることができます。
アイコンを変えるコードを取得
Font Awesomeでアイコンを探します。
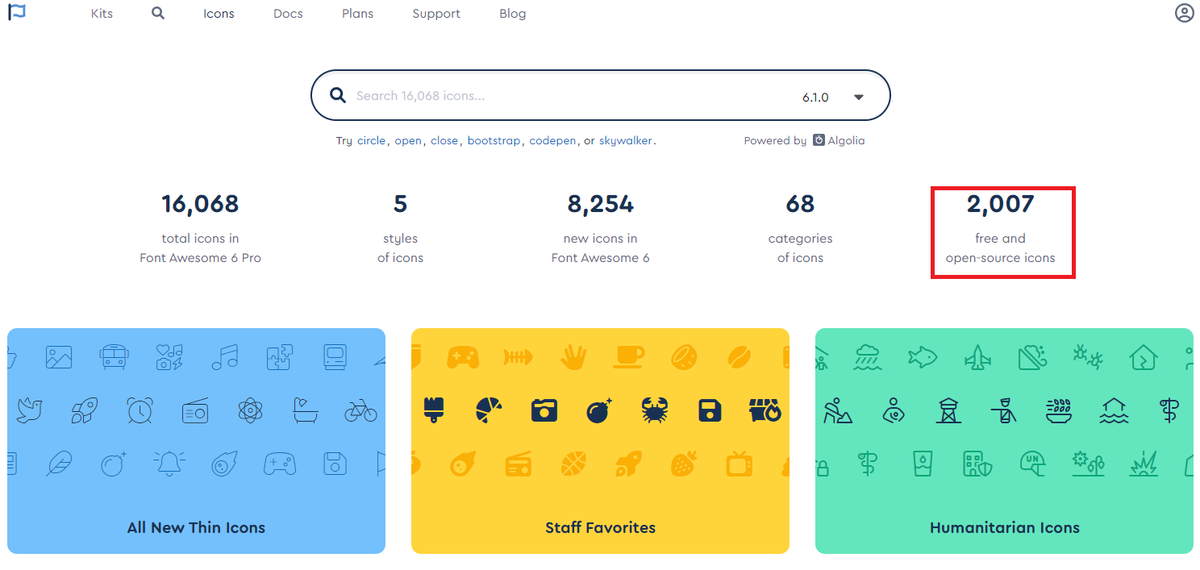
① 下の画面の上部にある「Icons」をクリックします。

② 下の画面の 「free and open-source icons」をクリックします。
※無料版でなければ、どれでも行けるはずです。

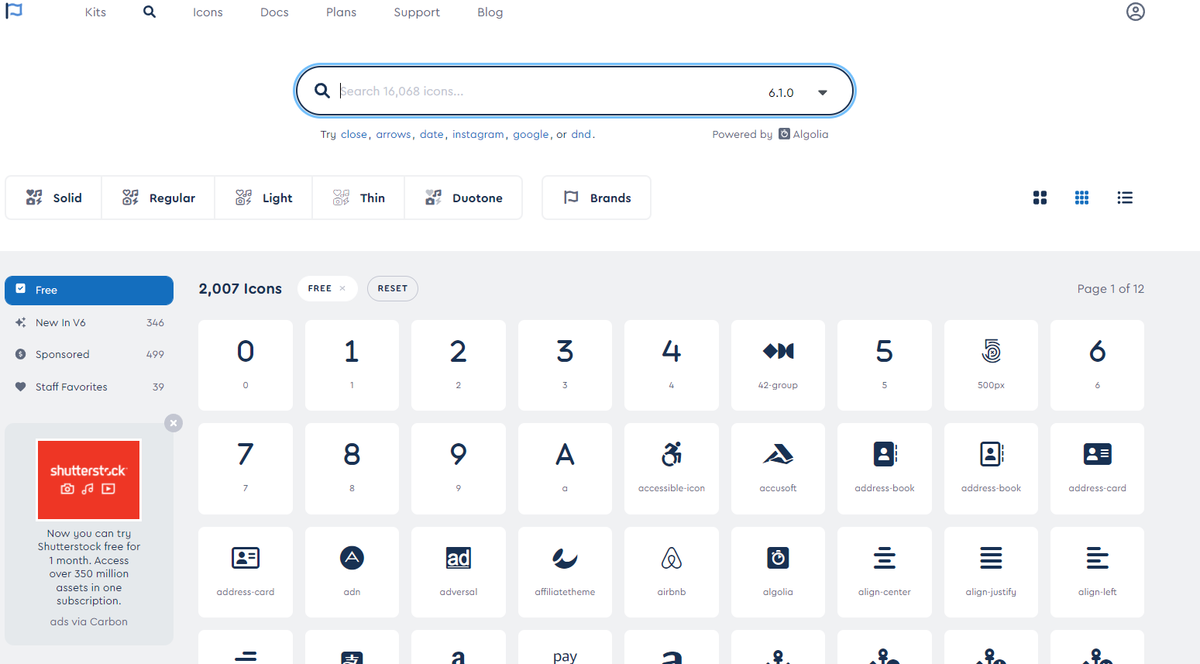
③ 下の画面が表示されたら好きなアイコンを選択します。

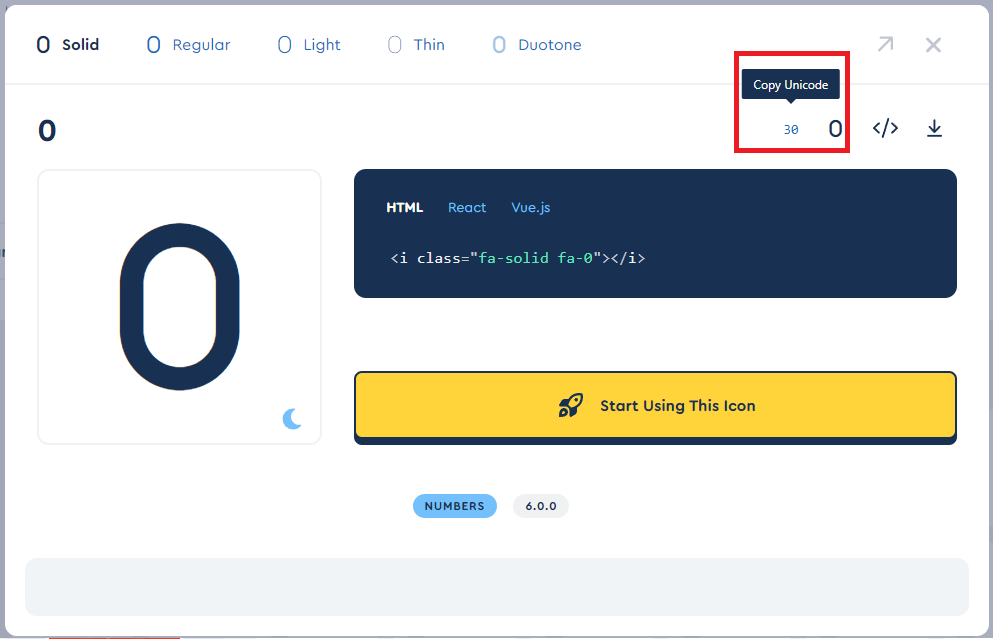
④ 好きなアイコンをクリックしたときに表示される画面の右上にある あか四角の部分のコードを先程言った「f00c」の部分を書き換えれば好きなアイコンを使えます!
下の画面で言うと「f00c」を「30」に変えると下の図のアイコンが使えるわけです。

以上で、見出しのカスタムは終了です。
今回の記事、とても大変でした(-_-;)
まぁ他の人の役にたつなら良いですけどね!
では、これにてししまい(「・ω・)「ガオー